If you have never heard of or used schema markup, you are doing a disservice to your website. Once you grasp the concept of schema markup, it is a power SEO technique you always want to use.
What is Schema Markup?
Schema markup is code (semantic vocabulary) found at schema.org that was created by Google, Yandex, Bing, and Yahoo in 2011 in a collaborative effort. Schema markup is used to more clearly provide information to search engines in order to understand your content. In turn, this helps provide users with better, more accurate information in the rich snippets that are displayed beneath the page title, and Google rewards you for using it.
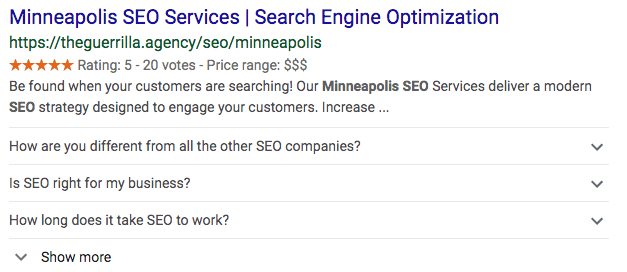
Here is an example of a user searching for ‘seo minneapolis’ where Google has returned the snippet with markup for SEO FAQ’s.

In this example, the markup told Google to display the FAQ’s for SEO. For users looking for SEO services, a FAQ list is a great way for users to get the information they need to make an informed decision. A business listing without schema markup will be found lower in the SERP’s.
Markup Types
The code may look complicated at first glance; however, microdata is a great place for beginners to start. Micordata is a set of tags to make HTML elements with machine-readable tags much easier. To Google, the information is crystal clear and easy to read.
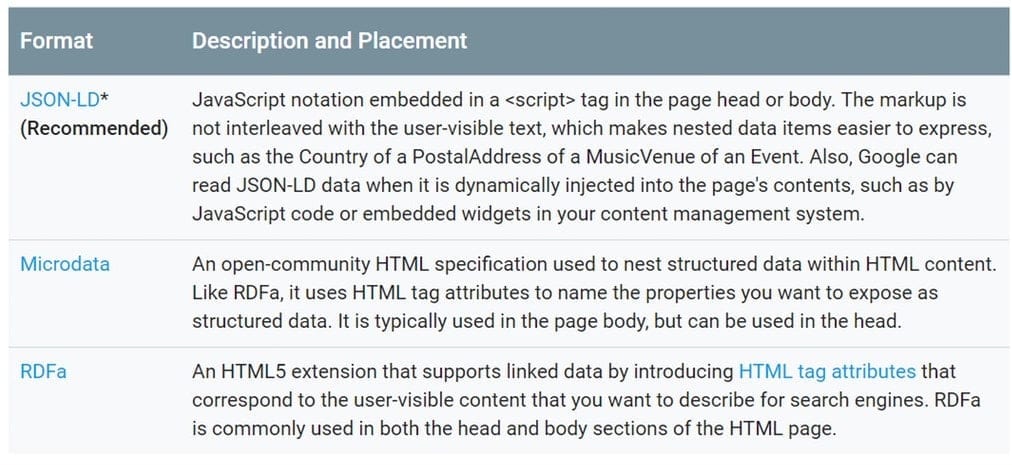
Schema markup comes in a variety of formats: Micordata, JSON, and RDFa.
Here is a list of the different types. Currently, Google prefers JSON.
RDFa stands for Resource Descriptive Framework in Attributes. It is a form of code that can be added to any HTML, XHTML, and XML-based document.
RDFa
RDFa’s attributes include:
about – to specify the resource the metadata is about
rel and rev – to specify a relationship and reverse relationship with another resource
src, href, and resource – to specify a partner resource
content – to override the content of the element when using the property attribute
datatype – to specify the datatype of text specified for use with the property attribute
typeof – to specify the RDF type of the subject or the partner resource
Microdata
Microdata implementation is similar to RDFa, and its attributes include the following:
itemscope – to create the item and indicate that the rest of the element contains information about it
itemtype – to describe the item and properties with a valid URL of a vocabulary (for example, “https://schema.org”)
itemprop – to indicate that the containing tag has the value of a specified item property (ex, itemprop=”name”)
itemid – to indicate a unique identifier of the item
itemref – to reference properties of an element that are not contained in the itemscope. This provides a list of element ids with more properties elsewhere in the document
JSON-LD
JSON-LD stands for Javascript Object Notation for Linked Objects. This style of annotation can implement schema by pasting directly in the <head> or <body> tag of a web document. The notation uses “@context” and “@type” attributes to specify the vocabulary (schema.org).

Why is Schema Important?
Websites with markup will rank better in the SERP’s than website with markup. Markup allows a user to see what a website is all about, where they are located, what they do, product price and description. Schema is a user-focused improvement. If you don’t have schema installed on your website to losing out to your competition.
Currently Google supports the following schemas:
- Article
- Book
- Breadcrumb
- Carousel
- Corporate Contact
- Course
- Critic Review
- Dataset
- Employer Aggregate Rating
- Event
- Fact Check
- Job Posting
- Livestream
- Local Business
- Logo
- Media Actions
- Occupation
- Product
- Q&A Page
- Recipe
- Review Snippet
- Sitelinks SearchBox
- Social Profile
- Speakable
How to add schema markup on your website
Now that you know about the importance of structured data for SEO purposes, let’s see how you can use it on your website.
Before getting into the installation part, you need to know which structured data types to use.

Some common use cases are:
Blog:
If you have a blog, you can use the webpage schema to give Google information about your website, logo, name etc and also the article schema for your articles and blog posts.
Ecommerce:
For ecommerce websites you can also use the products schema which includes details about your product, price, name, reviews etc.
Local Business:
Local businesses can make use of localbusiness schema as well as the website schema.
There are two ways to add structured data: 1) manually editing your html file and 2) using a plugin. We will explain how to use both options.
Google Structured Data Markup Helper (Manual Process)
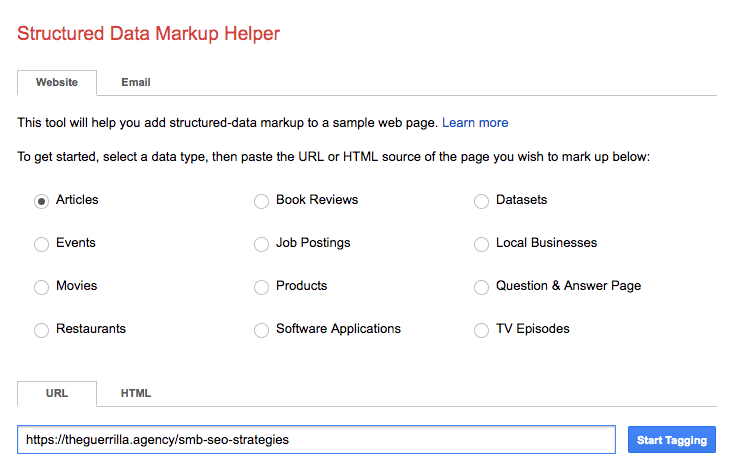
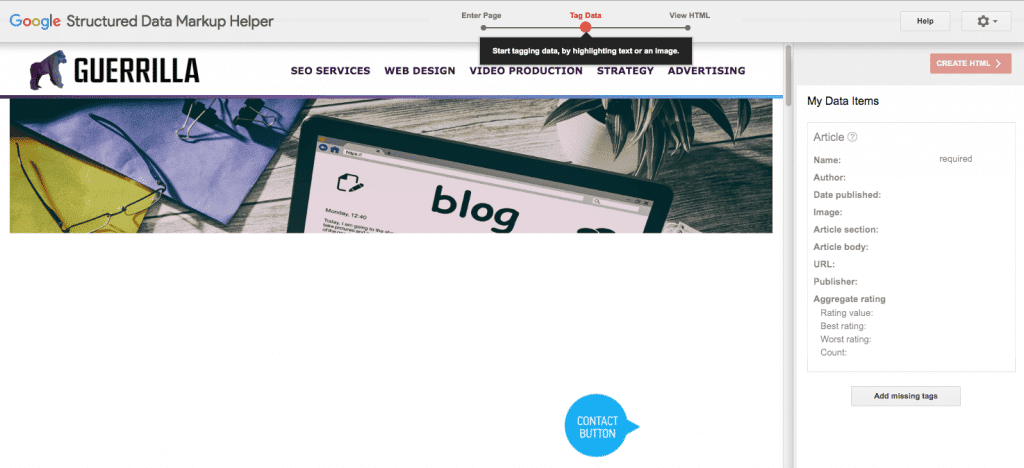
The manual process is assisted by Google’s Structured Data Markup Helper. This tool allows you to visually tag your pages and generate the necessary HTML code; however, you have to edit your HTML files.
Here is the step-by-step process:
Open Google’s Structured Data Markup Helper
Select the schema type
Enter a URL
Start Tagging
You will see your webpage on the left and the available schema tags on the right. From here, on the left, highlight the areas and assign a tag.

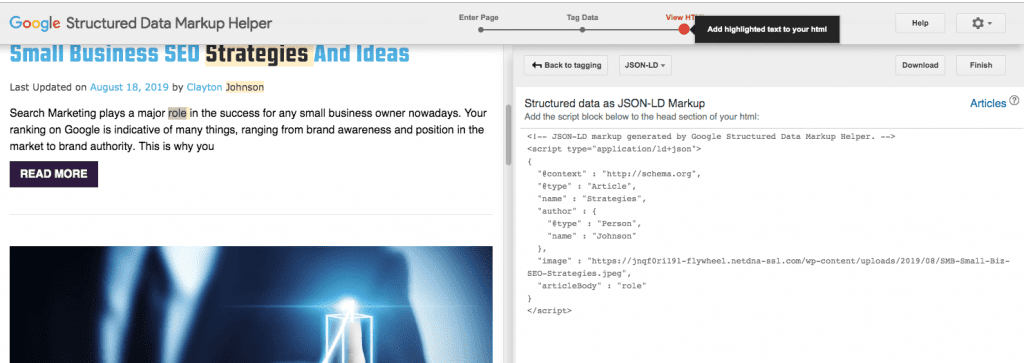
Google’s preferred markup format is JSON. Download the script file and add it to the HEAD <head></head> section.

Adding Structured Data (automated way)
The manual process is not the easiest way, and reserved for advanced SEO experts.
If you are schema novice, and using WordPress you will want to use the automated way with the help of a plugin. Typically, you want to add schema to your homepage, blog (article tag), or commence (product tag).
Using the Yoast SEO Plugin
Yoast SEO Plugin offers a free version with built-in support for the following schemas:
Webpage
Organization
Person
Article
Image
The Yoast plugin handles adding all the schema information automatically.
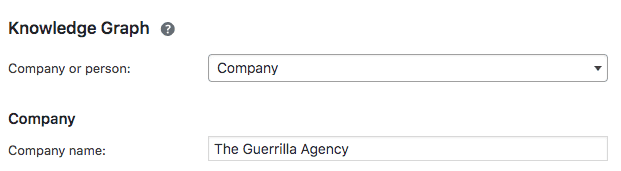
Go to Search Appearance – General – select Organization

Add the required fields and click Save Changes, the plugin will add JSON markup to your page.
By adding schema to your website, Google automatically tags the page with the marked-up information “searchable” through voice search or answer boxes.
Here is a list of tools to help create schema markup and validate it.
Schema Generators
Validators and Test Tools
- Yandex Structured data markup
- Yandex Structured data validator API
- Structured Data Testing Tool
- Google Search Console Rich Cards
- Google Rich Results Tester
- Bing Webmaster Tools Markup Validator